Bien utiliser
le thème Divi
5 règles pour bien développer son site Divi
- Évitez les insertions de code inutile (JS, CSS)
- Utilisez le Divi Builder pour le Header et Footer ainsi que l’élément global pour faciliter la maintenance
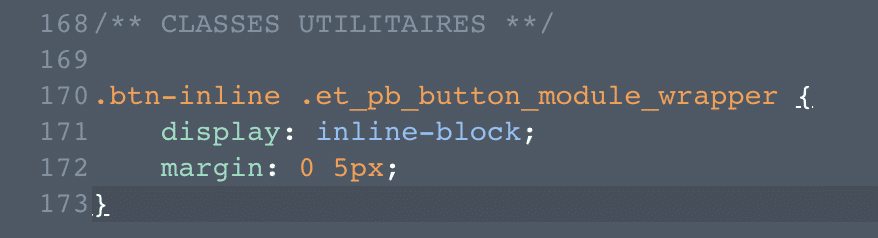
- Préférez le code de class CSS utilitaire à la place d’un module
- Customisez votre palette de couleur dans les options Divi
- Activer les ressources (Google Font, Font Awesome, Jquery qu’en cas de besoin)
Afficher 2 boutons côte à côte sans module ?
Coder à la place une petite classe utilitaire à greffer sur la colonne (le builder le détectera également)

Ma galerie
- Tout
- Categorie 1
- Categorie 2
- Categorie 3 avec texte
- Categorie 4 avec texte

Images-01
Categorie 1, Categorie 3 avec texte
Images-02
Categorie 1, Categorie 3 avec texte
Images-04
Categorie 1, Categorie 3 avec texte
images-03
Categorie 1, Categorie 3 avec texte
Images-05
Categorie 2, Categorie 4 avec texte
images-08
Categorie 2, Categorie 4 avec texte
Images-06
Categorie 2, Categorie 4 avec texte
